ホームページを制作していく上で、デザインを起こす前に「ワイヤーまたはワイヤーフレーム」が登場します。
この記事ではワイヤーフレームはデザインと何が違うのかを説明させていただきます。
ワイヤーフレームとは?
ワイヤーフレームとはページのたたき台です。
ページにどんな内容をいれるか、それぞれの情報をどの順番でどれくらいのボリュームにするかを視覚的に表現したものです。
ホームページには目的があります。コーポレートサイトではブランディングや売り上げUP、お問い合わせを増やしたい、また採用に力を入れたいという企業もあると思います。
目的によって、ページの構成は変わってくるので、骨組みとして、ページのどの位置に情報を配置し、どのような導線になるかをイメージしやすいようにしたものがワイヤーフレームです。
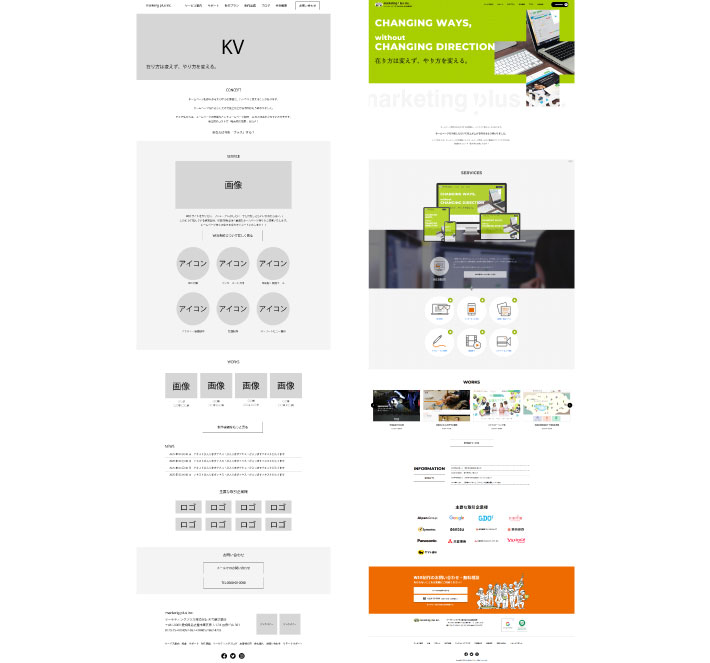
ワイヤー例はこちらです。

ワイヤーとデザインの違い
ワイヤーフレームは、デザインの前段階の物です。
作りこんでしまったり、色を付けてしまうと、デザイナーが制作時に先入観でデザインをしづらくなってしまうので、白黒でシンプルに作られています。
ワイヤーフレームの段階ではあくまで構成や内容を確認していただきます!
また、デザインは、ワイヤーフレームで決めた構成を基にビジュアル化したものです。
ワイヤーとは違い、使用する画像が入り、フォントの種類やボタンのデザインなどの細部まで表現したものです。このデザインが最終的にホームページのデザイン見本になります。
ワイヤーとデザインを比べてみたのがこちらです。

まとめ
◇ワイヤーフレームはデザインの枠組み。
◇デザインは最終的にホームページのデザインの見本。
ワイヤーフレームはWEBサイトを制作していく上で重要なものです。情報への導線を整理し、使用しやすい構成を表現したものになります。コンテンツの配置位置などにも意味があるので、打ち合わせの際にこちらご説明させていただきます。
WEB制作を進めていく上で分からないことは、是非お気軽にご相談ください。